Siobhan "Shib" Willoughby

Hey, there!
I’m Shib and I’m a Creative Lead / Front End Developer!
I’ve been professionally designing and building pretty websites and apps for the past 12 years.
I’m pretty great at UX/UI, wireframing, mockups, prototyping, and design, as well as working with developers to make sure my designs are implemented beautifully! I’m also pretty fantastic at building websites and apps myself!
I’m currently creating fabulous things at Miroma Project Factory.
Stuff I've Done
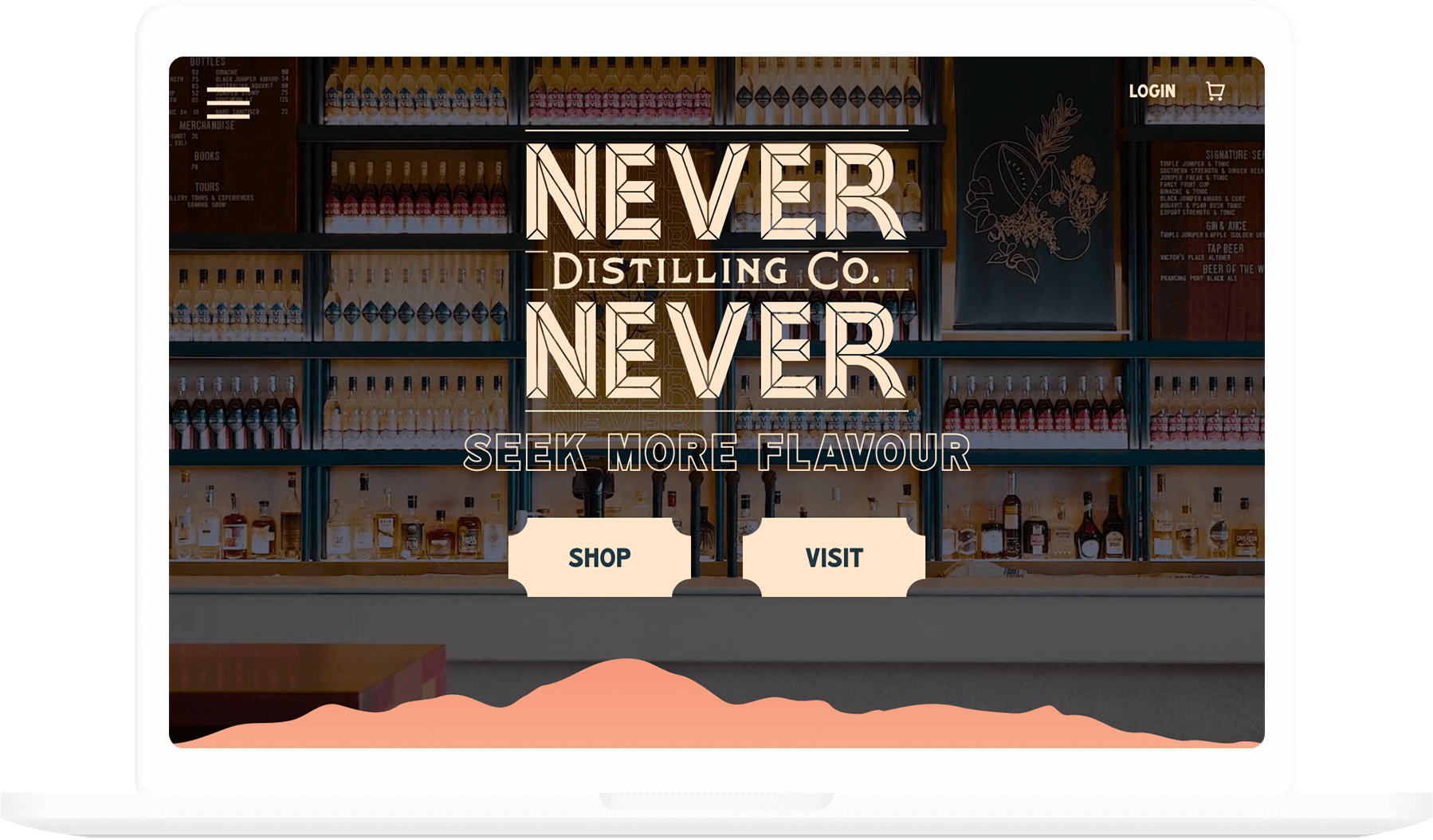
Never Never Gin Website
“Not only did Miroma Project Factory deliver a beautiful website, but a highly functional and customisable site, with a user experience that encourages discovery and exploration” - Never Never Distilling Co
Never Never Distilling Co wanted a new website to suit their growing brand and help aid discovery of their products.
I was tasked with designing a completely new website experience that took into account the UX pain points with their existing website and fixing them to create a seamless flow that allowed for discovery from landing to product purchase.
Designed with: Figma

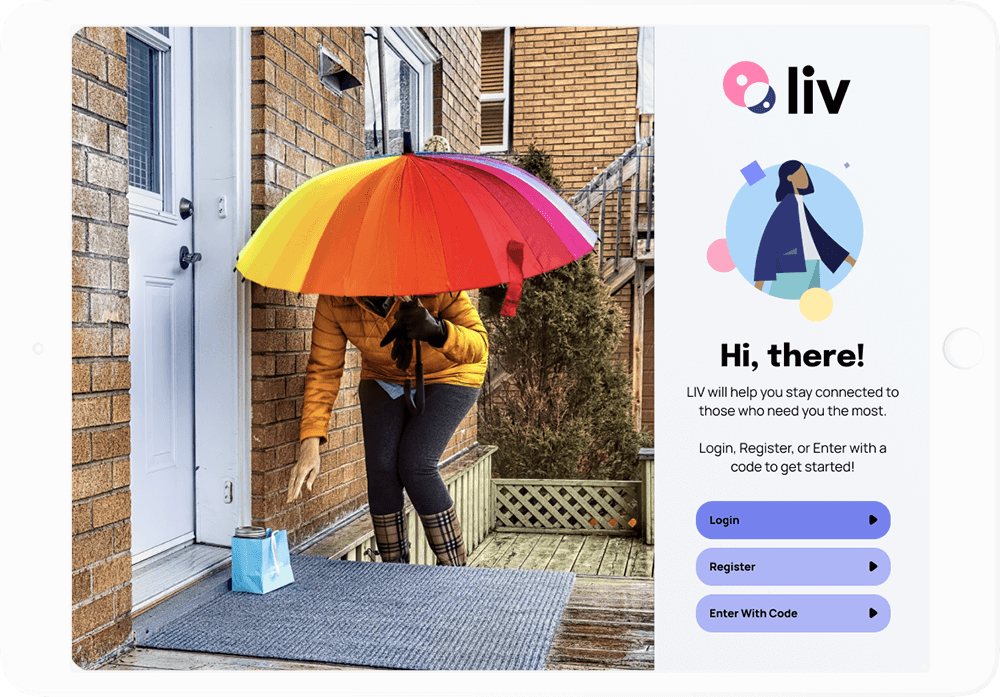
LIV the App
The LIV app helps people living with dementia to stay at home longer by providing information, resources, local services, social connections and a way to keep in touch - or reach out - to friends and family.
I was brought onto the project initially to overhaul the design / UX and develop a design system. I stayed on the project until completion, developing prototypes, listening to client / end user feedback to develop new design / solutions, as well as building out the web app.
Designed with: Figma

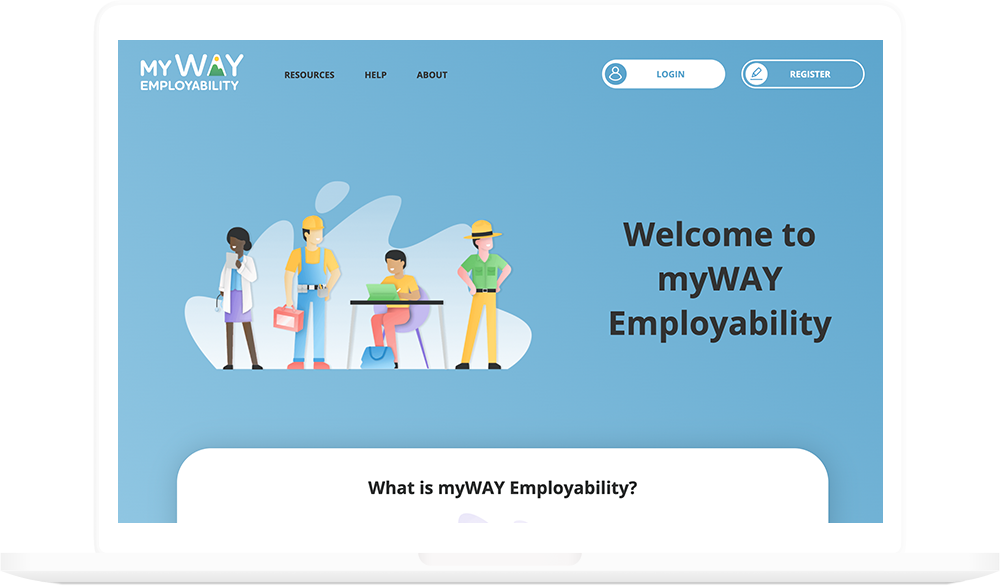
myWAY Employability
myWAY Employability is a personalised digital platform built for members of the autistic community to use to support and manage their transition into working life.
I was the lead developer on the project, architecting and building the solution, and creating fun UI interactions in order to engage users.
Built with: HTML5, SCSS, Javascript, PHP, Drupal 8

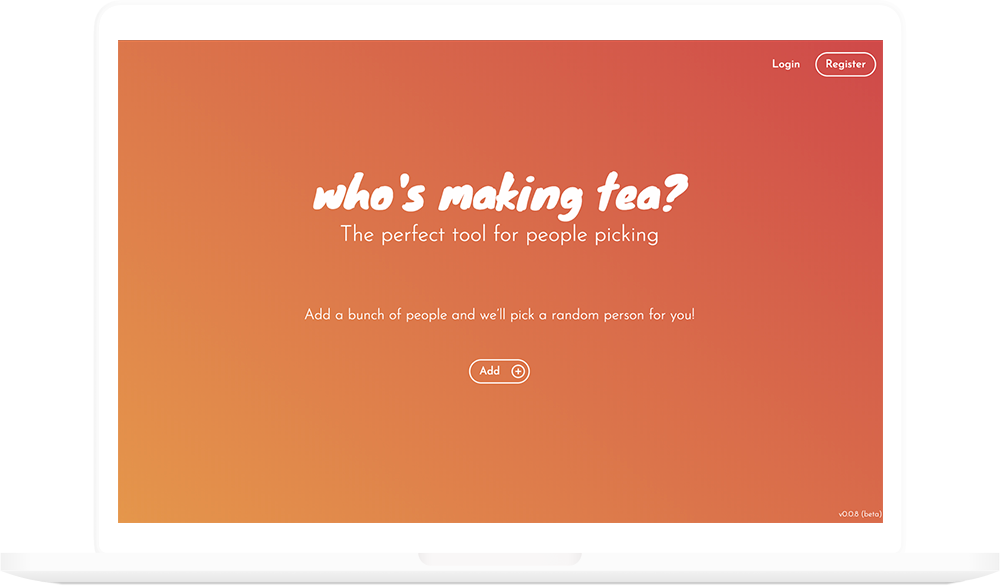
Who's Making Tea?
Personal project I built to solve the problem of fairly deciding who's turn it was to make tea in the office (it was always me).
The website allows users to quickly pick a random person from a list. However, if a user registers they're able to create and save multiple lists of people. This allows them to actively select certain people from the lists to be included in the next tea round. Every person in the list has their tea progress saved - rounds participated in and rounds made. This data is used to calculate fairly who's turn it is to make tea next.
Built with: HTML5, SCSS, Typescript, Angular 10, Firebase Authentication, Firebase Firestore

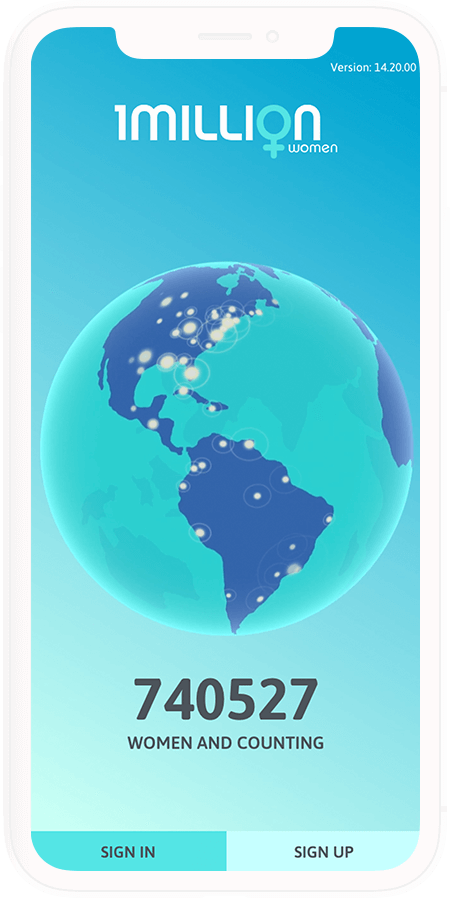
1 Million Women
The 1 Million Women app gives you the tools to cut carbon pollution in the key areas of your everyday life focusing on home energy savings and clean energy options, minimising food waste, reducing overconsumption, investing and divesting (your money) wisely, sustainable fashion, low-impact travel and much more.
I was the lead developer on this project, architecting the app, and overseeing two mid/junior developers alongside development. I was also lead designer, working alongside another designer to ensure designs were workable within an app format.
Built with: HTML5, SCSS, Typescript, Angular 6, Ionic 3, Cordova

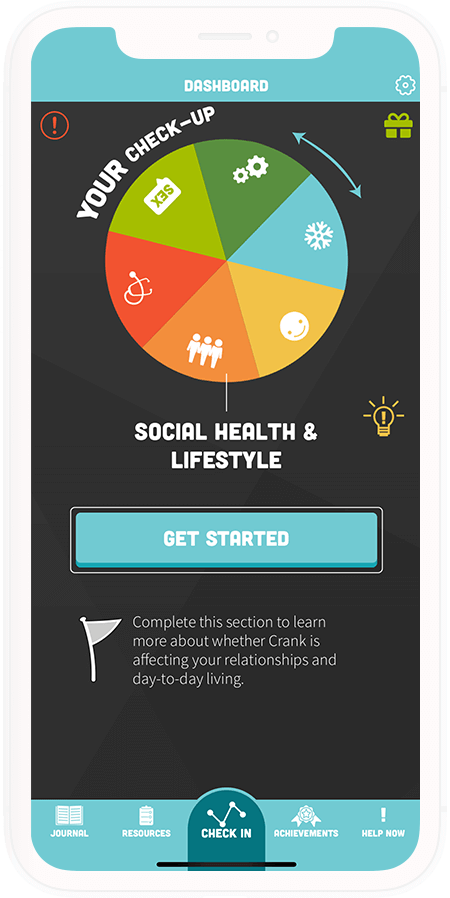
S-Check
The S-Check app has been developed to help you manage your meth use. It acts as a buddy: you let the app know how you are going, what are you feeling and what you are using and it gives you advice and support when needed. It also gives you the contact details of support services should you want to talk about it.
I was lead/sole developer on this project.
Built with: HTML5, SCSS, Javascript, AngularJS, Ionic 1, Cordova, Gulp

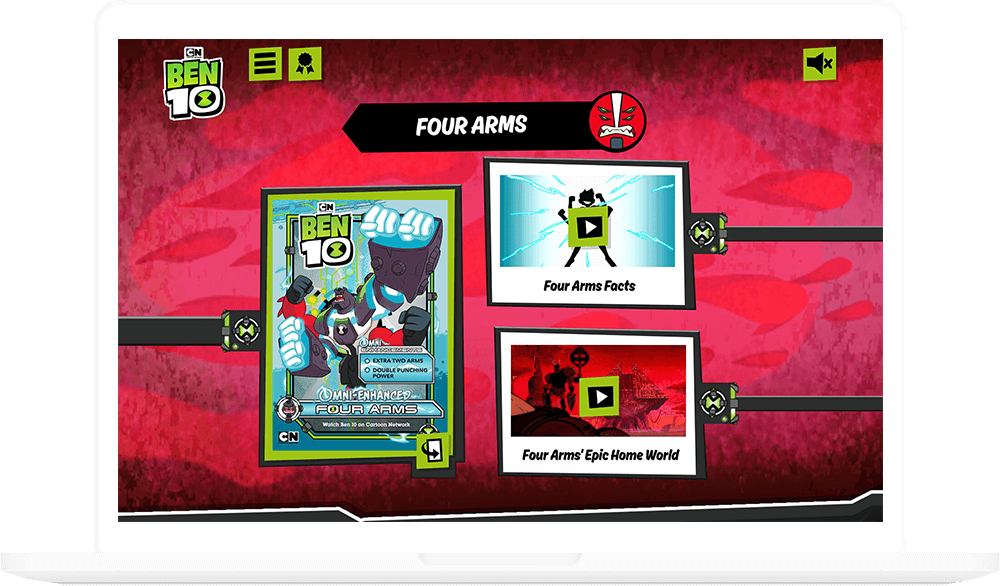
Ben 10: Omnitrix
The Ben 10 Omnitrix website hosted several games with the aim of inviting children to explore and discover the Ben 10 world whilst learning snippets of logic related to coding, an essential tool for any child in today’s digital world. Localised into 18 different languages.
I was one of two developers on this project, working mainly on making the app mobile compatible, responsive, and bug free.
Built with: HTML5, SCSS, Javascript, jQuery, Gulp

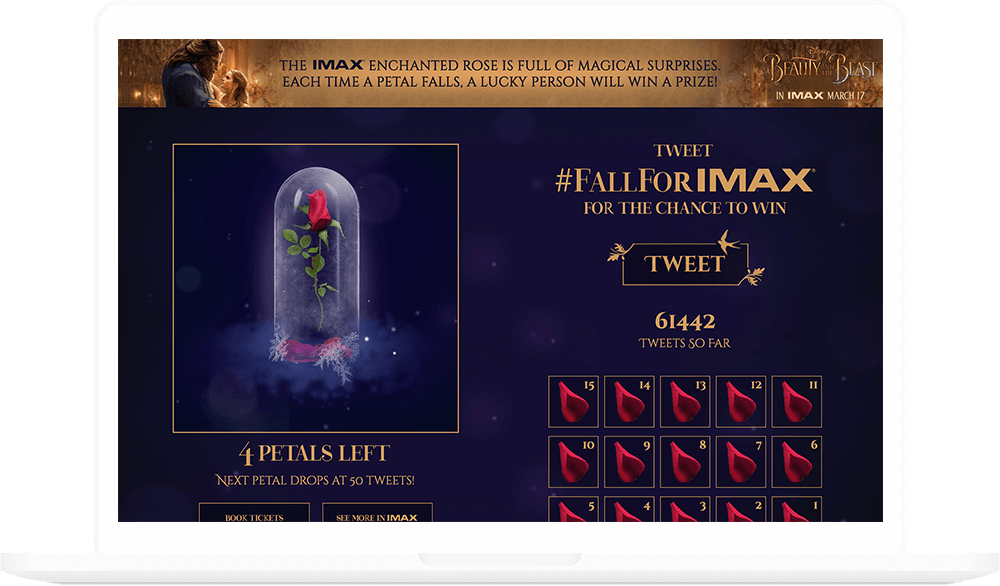
IMAX Beauty & the Beast
IMAX Beauty & The Beast was a flock-to-unlock campaign running over the release weekend of the movie. The website would scrape Twitter for tweets containing the #FallForIMAX hashtag. When a certain tweet threshold was achieved a petal would fall from the rose and a random winner was chosen from those who had tweeted. There were 15 petals in total for each of the 15 prizes.
I was the lead developer on the project, architecting and building the solution as well as managing the backend development and design/video creation/handover.
Built with: HTML5, SCSS, Javascript, jQuery, PHP

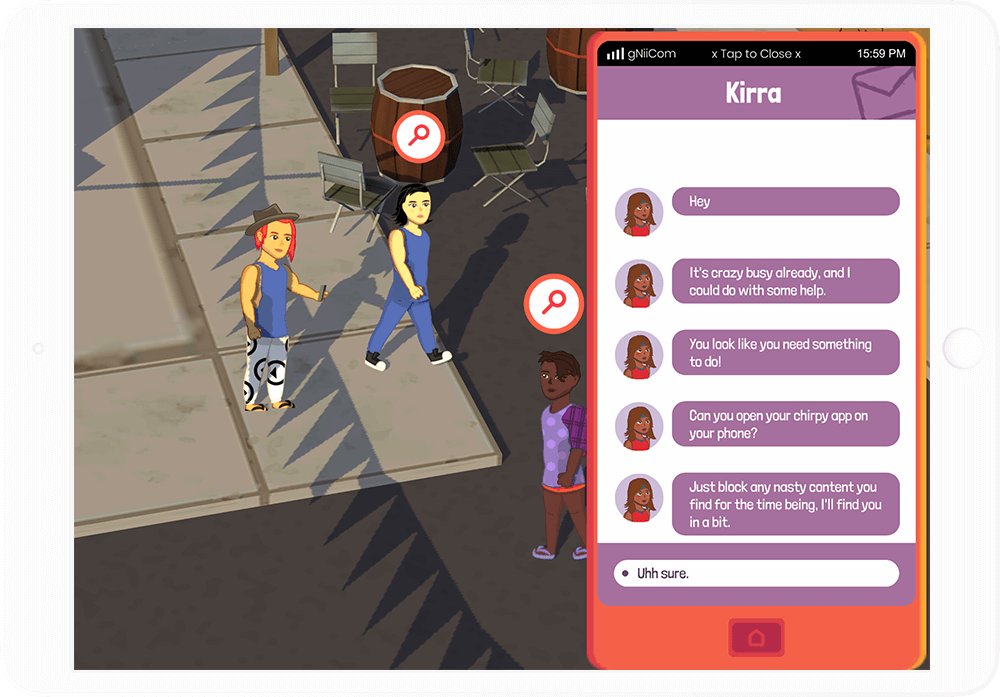
The Lost Summer
The Lost Summer is a role-playing video game, designed to be a highly engaging experience for 11-14 year olds while building digital intelligence skills and encouraging online safety.
I was character designer / UI designer, designing multiple characters whose parts could be easily randomised.
Designed with: Adobe Illustrator, Adobe Photoshop

Powerpuff Girls: Storymaker
This is a creativity-focussed game where your child can animate their own Powerpuff Girls stories. You can help them make their very own adventures and let them enjoy role-playing. Your child can add up to 5 characters to the animation stage, as well as up to 5 fun props, and then record their voice to bring the scene to life. The end result is their very own personalised story, which you can then save to your mobile or tablet.
I was UI designer, working with the developers to ensure the UI was easily scalable.
Designed with: Adobe Illustrator, Adobe Photoshop

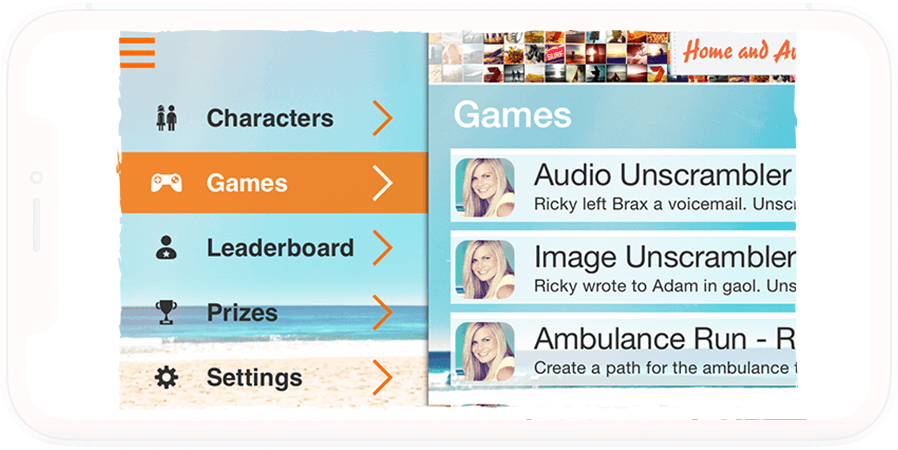
Home and Away
For 2 years running Channel 7 wanted an app that would keep people engaged with Home and Away during the summer break. We created two episodic experiences that would release new custom made content and puzzles to solve each week with prizes for the users who solved the weekly puzzles first. The content and puzzles were based on the shows end of season cliffhanger and would reveal clues as to what would happen next season.
I was lead designer on both apps, developing a solution and templates that would allow the designers I was leading in house and the designers at Channel 7 to quickly create content for the app.
Designed with: Adobe Photoshop

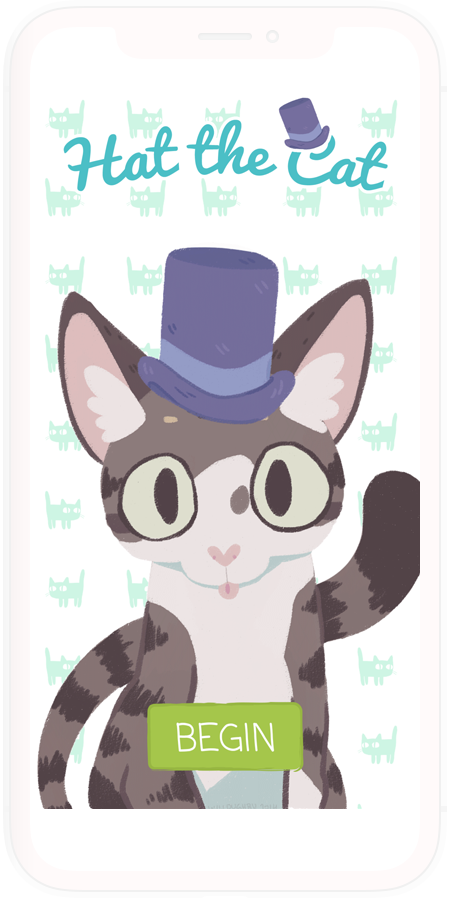
Hat the Cat
This was a personal project I created with my sister. It does exactly what it says - it's an Android app where you put hats on cats and share them with your friends!
App concept, UI/UX design, and app build was done by me, with illustrations being done by my sister.
Built with: HTML5, SCSS, Javascript, Cordova
Designed with: Adobe Illustrator, Adobe Photoshop

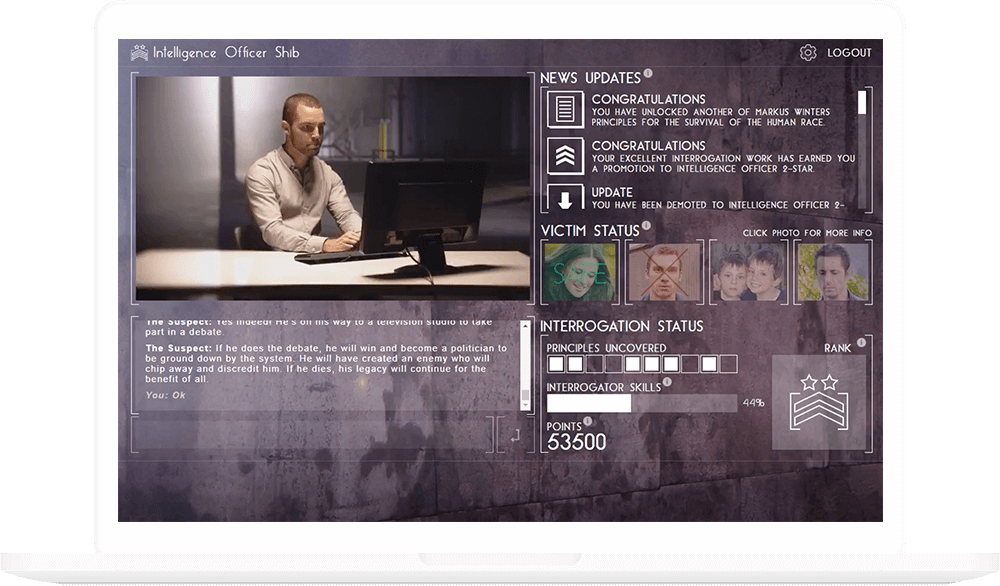
The Suspect
Using an AI driven chat bot, we built a drama where you, the player, had to gain the trust of a serial killer, understand his world vision and ultimate, decide the fate of his next victims.
Taking place over seven 'chapters' (seven victims, between 45-120mins), the player interacts with Marcus, our killer, using free form, unstructured conversation to understand what drives him. During the experience, responses from the player are played to back at unexpected moments, adding to the authenticity of the experience. A mobile app tied with the online experience to give you an update on your success, the experience really proved that AI can build compelling characters when wrapped in a great story.
I was lead developer of this website, working with Cognea/IBM to integrate a real time chatbot into the website. Video and audio queues would be sent to the front end from the chat service which the front end would recognise and play accordingly.
Built with: HTML5, CSS, Javascript, jQuery, IBM Watson
Designed with: Adobe Photoshop

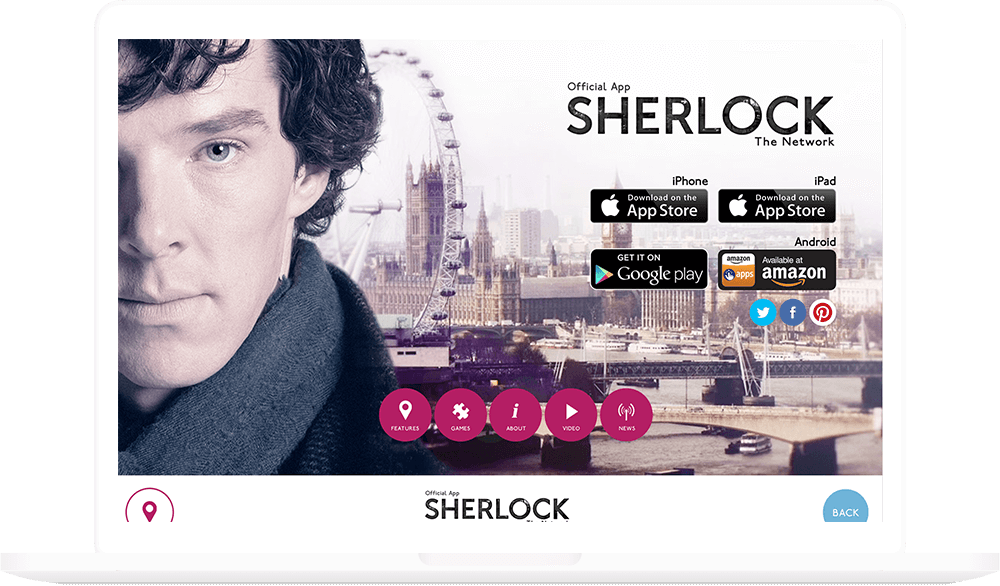
Sherlock: The Network Microsite
Using a bespoke mapping and messaging interface, participants navigate virtual London on foot, by tube or by taxi, interviewing witnesses, collecting evidence, playing games, earning money and picking up valuable tools to help accelerate their mission. The app features ten cases for Sherlock fans to crack, five of which link to the overarching mystery. Released initially as a premium app, the app was subsequently released under a freemium model and additional cases have been added. The app has been downloaded over 1m times and has received critical acclaim from both press and fans alike.
I was lead developer of the microsite as well as doing some UI/asset designs for the app.
Built with: HTML5, CSS, Javascript, jQuery